我有多个这样的元数据库:
function initialisation_metaboxes_home(){
add_meta_box(\'home_extract_meta\', \'Affichage home\', \'ma_meta_function_home\', \'produit_fr\', \'normal\', \'high\');
add_meta_box(\'home_extract_meta\', \'Affichage home\', \'ma_meta_function_home\', \'produit_en\', \'normal\', \'high\');
}
function ma_meta_function_home($post){
$val = get_post_meta($post->ID,\'_home_extract\',true);
echo \'<label for="champ_home">7 lignes max : </label>\';
echo \'<textarea id="champ_home" type="textarea" name="champ_home" style="width: 1000px" rows="10">\'.$val.\'</textarea>\';
}
function save_metaboxes_home($post_ID){
if(isset($_POST[\'champ_home\'])){
update_post_meta($post_ID,\'_home_extract\', esc_html($_POST[\'champ_home\']));
}
}
add_action(\'add_meta_boxes\',\'initialisation_metaboxes_home\');
add_action(\'save_post\',\'save_metaboxes_home\');
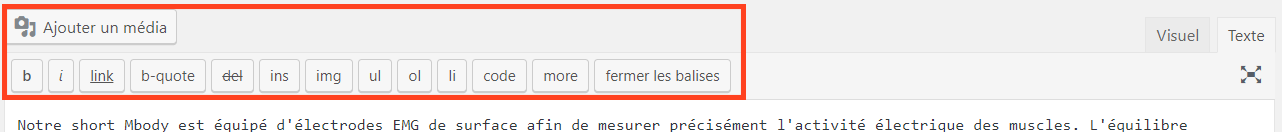
我需要将自定义工具栏(参见下图)添加到此元数据库,但我找不到任何东西。。。

最合适的回答,由SO网友:Sally CJ 整理而成
我需要将自定义工具栏(参见下图)添加到此元数据库
是否要将自定义TinyMCE工具栏添加到TinyMCE/visual editor,或要将textarea 变成一个TinyMCE编辑器?
如果是后者,下面是一个示例代码,用于将champ\\u主页textarea 进入TinyMCE编辑器:
wp_editor( $val, \'champ_home\', array(
\'textarea_name\' => \'champ_home\',
\'textarea_rows\' => \'10\',
// TRUE to output the minimal editor config, such as the Comment editor.
\'teeny\' => true,
) );
请参见: